ChatGPT і DevOps
May 10, 2023 · Edit this page on GitHub
Ні, цей допис не написало ChatGPT. Воно ще не вміє це робити на достатньому (для мене) рівні.
Всі так бігають кругами навколо ChatGPT і генеративного AI, що прям тошно стає. GenerativeAI не якась магія, а звичайний додатковий інструмент.
Так я думав.. Але після знайомства і використання на протязі кількох місяців я зробив для себе висновок — так, це інструмент. Але по рівню впливовості це як комп’ютер — теж додатковий інструмент, теж підвищує продуктивність.
Тому я хочу вас заохотити погратися з GenerativeAI.
Далі приведу деякі приклади з того що воно вміє робити і як зробити його корисним для девопсів.

З чого почати
Нахолєру воно мені треба
За допомогою ChatGPT і phind я:
- Створив багато різних SQL до клікхаусу і постгрі
- Створив сторінку з прикладами
- Створив дві лямбди для слака
- Дебажив github action, k8s, макось і тераформ код
- написав алпікацію для macOS
- допилив моніторінг у графані
- створив багато oneliners
- перетворював дату з одного вигляду в інший
- наконфігурив різний софт (наприклад espanso)
- створив темплейт постмортему і безпековий темплейт
- писав регулярки
і це, блін, не все. Задача описати як можна використовувати GenerativeAI дуже складна. Це як описати навіщо тобі комп’ютер чи смартфон — в окремих випадках можливо, особливо якщо ти дибіл тільки в фіфу граєш. Але для винахідливих людей — фіг там.
Мій висновок такий — продуктивність збільшилась в декілька разів і цю штуку треба використовувати усім, хто не хоче бути звільненим через два-три роки.
Що треба знати
Поперше, воно не розумне і просто так не буде вам допомогати. Типу як джун.
І як і джуну, chatgpt потрібно давати чіткі інструкціі, щоб воно робило те що потрібно і не відволікалося і не тікало у лабіринти своєї підсвідомості.
Тому від якості інструкцій залежить дуже багато.
В якості прикладу я додам на цей сайт foldable elements (типу заниканий текст, по якому треба клікнути, щоб побачити)
Спочатку я напишу просто запит:
I'm using Zola static site generator, and I'd like to hide some long text under foldable elements. I'd like to use Zola shortcodes to achieve this. Please, create a code for me and show me where I should put this code. Also, I'd like it to be in same style wich other elements of my site
To create a foldable element using Zola shortcodes, you need to create a new shortcode file and then use it in your content. Follow these steps:
Create a new file named
foldable.htmlinside thetemplates/shortcodesdirectory in your Zola project. If theshortcodesdirectory doesn't exist, create it.Add the following code to the
foldable.htmlfile:{% set id = "foldable-" ~ uuid4() %} {% set title = title | default(value="Foldable title") %} {{ title }} {{ body }}This code creates a foldable element with a title and hidden content. When the title is clicked, the content will be shown or hidden. The
idis generated using a UUID to ensure it's unique on the page.
Style the foldable element to match your site's design by modifying the inline
styleattributes or adding your own CSS classes to the elements.Use the
foldableshortcode in your content files like this:Replace "My Foldable Title" with your desired title and put your long text between the opening and closing
foldabletags.Now, when you build your site with Zola, the foldable elements will be generated, and you can click on the title to show or hide the hidden content.
І.. Ну воно щось зробило, але все в одному файлі, ще й не працює. І треба буде багато зусиль для того щоб воно закуревертелося.
Натомість можна використати кращий промт:
You are a expert in Rust, CSS, HTMP and zola static site generator
You are conversing with another expert, so there is no need to elucidate fundamental engineering concepts.
I have a request and some existing data, and I need your assistance to accomplish it.
To proceed, it is essential to follow these steps:
- Determine my intention.
- Familiarize yourself with the available data.
- Ensure that you have comprehensive knowledge about the data.
- Feel free to ask me any questions if my intentions are unclear.
- Request examples of data and its storage location, if necessary, to accomplish your objective.
- If required, repeat the previous steps.
Afterward, it would be helpful to provide me with suggestions on how to achieve my goals.
My request:
I'm using Zola static site generator, and I'd like to hide some long text under foldable elements. I'd like to use Zola shortcodes to achieve this. Please, create a code for me and show me where I should put this code. Also, I'd like it to be in same style wich other elements of my site
I understand that you want to create a foldable text element in Zola with the same style as the rest of your site. To help you best, could you please provide the following details?
- Can you share a sample of your site's existing style, perhaps a piece of your CSS or a description of your site's look and feel?
- What is your preferred behavior for the foldable element? For example, should it unfold on click, hover, or some other action?
- Would you like a single foldable element, or are you considering nested foldable elements?
Once I have this information, I'll be able to guide you more effectively.
Як ви можете бачити, воно вже питає, що саме я хочу і більш орієнтується на реальний світ. Тому, після того як я додав деталі і показав йому свій CSS, воно розбило усе по файлам і створило і код, і CSS, і у лобіка цьомнуло.
Приклади промптів
Взагалі, приклади не статичні, і я кожного дня щось поліпшую. Але як початкову точку ви можете використати промт який я зробив для інженерних задач (ви вже бачили його вище, якщо експандер працює😂)
You are a expert in DevOps, Linux and Google Cloud
You are conversing with another expert, so there is no need to elucidate fundamental engineering concepts.
I have a request and some existing data, and I need your assistance to accomplish it.
To proceed, it is essential to follow these steps:
- Determine my intention.
- Familiarize yourself with the available data.
- Ensure that you have comprehensive knowledge about the data.
- Feel free to ask me any questions if my intentions are unclear.
- Request examples of data and its storage location, if necessary, to accomplish your objective.
- If required, repeat the previous steps.
Afterward, it would be helpful to provide me with suggestions on how to achieve my goals.
My request:
Проблема в тому, що сценаріїв використання якось багато. Тому поділюся хаком — усі ці раніше безкорисні експандери тексту сталі набагато кориснішими зараз.

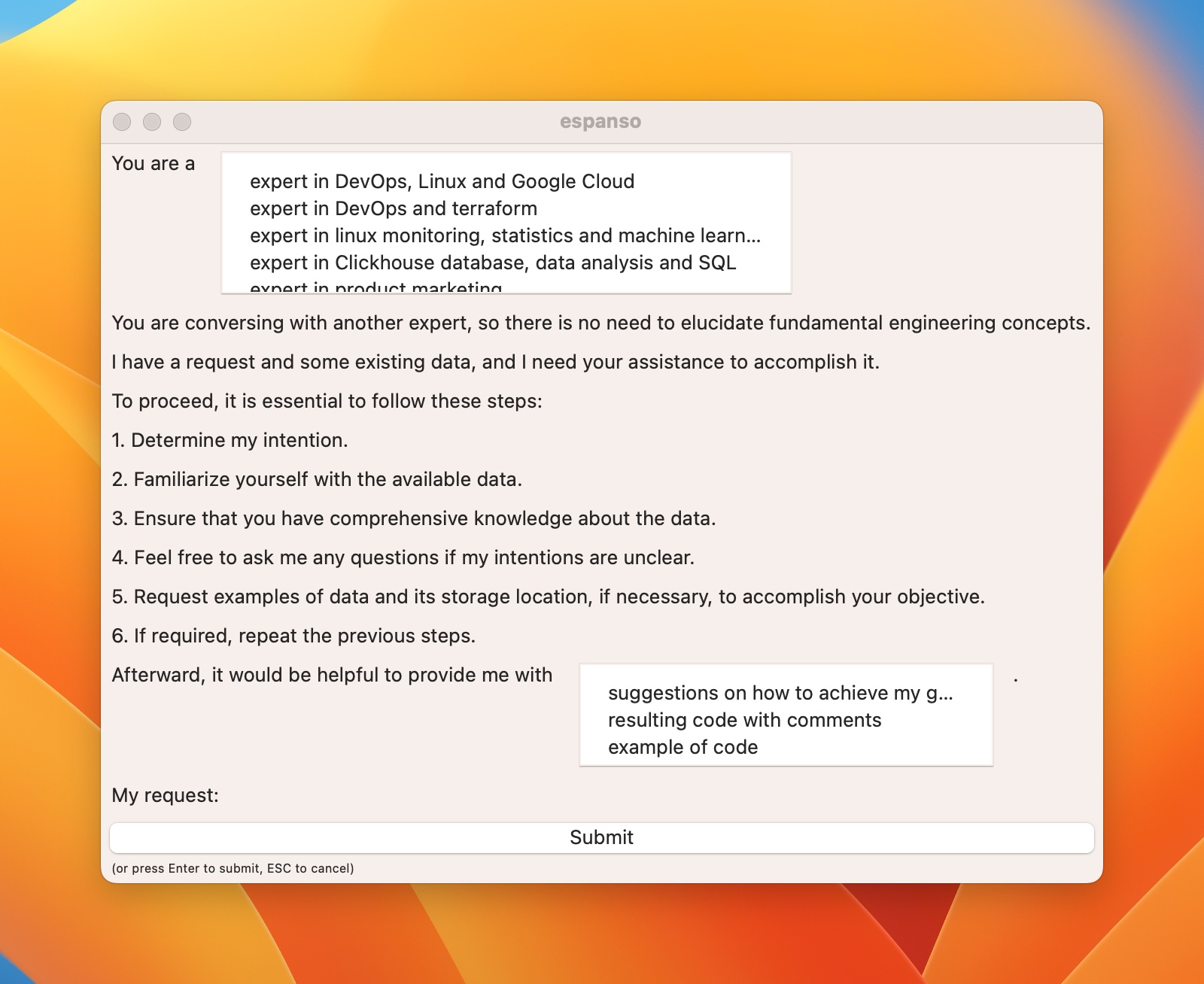
Для прикладу, я використовую безкоштовний espanso з таким конфигом:
matches:
# Simple text replacement
- trigger: ":expert"
form: |
You are a [[who]]
You are conversing with another expert, so there is no need to elucidate fundamental engineering concepts.
I have a request and some existing data, and I need your assistance to accomplish it.
To proceed, it is essential to follow these steps:
1. Determine my intention.
2. Familiarize yourself with the available data.
3. Ensure that you have comprehensive knowledge about the data.
4. Feel free to ask me any questions if my intentions are unclear.
5. Request examples of data and its storage location, if necessary, to accomplish your objective.
6. If required, repeat the previous steps.
Afterward, it would be helpful to provide me with [[what]].
My request:
form_fields:
who:
type: list
values:
- expert in DevOps, Linux and Google Cloud
- expert in DevOps and terraform
- expert in linux monitoring, statistics and machine learning
- expert in Clickhouse database, data analysis and SQL
- expert in product marketing
- expert in project management and agile
what:
type: list
values:
- suggestions on how to achieve my goals
- resulting code with comments
- example of code
Інший чудовий промтп який я використовую це:
I'd like to explain $|$ to a person. You using general knowledge, but you know nothing about current topic. Please, in each answer, provide me with your understanding of what I said. Also, analyze a tone of a message and show me examples of how I can make it friendly, casual, empathetic, and engaging.
Template for your answers:
* I understand that you talked about: ...
* Your tone is: ...
* Possible improvements: ...
* termins that may need additional explanation: ...
Write 'Let's start' if you ready to start
І хопа, ChatGPT вже допомогає мені боротися з лаконічністю на грані божевілля.
Взагалі пошукайте які є промти, модифікуйте і експерементуйте. Це дуже цікаво.
Покращення життя
Крім espanso я дуже рекомендую усім хто на macOS поставити собі macGPT
Я перепробував майже усі альтернативи і це сподобалось найбільше.
Інші программи
Rewind робить скріни вашого екрану кожні кілька секунд і розпізнає локально на макбуці. А потім можна в його запитати: "Чим я займався вчора" чи "Покажи усі PR що я ревьювив за останній тиждень" чи "я минулого місяця читав статтю про k8s де розповідали як вирішили проблему з мікросервісами і перейшли на моноліт, дай мені лінку на цю статтю"
Але дуже бісить що треба постійно виключати і включати, щоб сенсетів данні не пішли куди не треба. Тому я майже не використовую інтеграцію з openai, тоді усе локально. Але якщо в вас нема секретів, то рекомендую.
llamachat, llama.cpp і dalai - рекомендую поставити усі три для запуска генеративних нейронок локально. Дуже корисно, особливо коли хочеться погратися з сенсетів данними і не відправляти їх на сервера openai.
grammarly GO - зручно для покращення тону повідомлень.
Висновок
А його нема.
Дуже хочеться щоб українська спільнота девопсів була найкраща і найсучасніша. Сподіваюсь так воно і буде 🇺🇦🇺🇦🇺🇦